鐵人賽第 2 天: 開發環境與開發工具

本章節的目標是打造出一個適合用於練習與開發ES6應用程式的環境,為了簡單學習起見,這裡的一些太細部的套件或功能說明,就請再到各套件的說明文件中,或是到我附的一些參考文章中去觀看。
註: 本文章附有影片,影片網址在Youtube的這個網址。原文同步放置於Github庫的這裡。
我個人並不建議初學者自行設定這些套件的設定,例如webpack就是個不容易設定的套件,因為功能很多而且方式有好幾種。當然如果你有很多時間可以學是不反對,不過你可以先用現成的樣版文件就可以,畢竟一開始的目的只是要學習一些ES6的新語法,順便體驗一下真實的開發環境是如何建立的。以下是這一章的步驟。
- 安裝Visual Studio Code開發工具,以及調整相關設定
- 安裝Node.js(已包含npm工具程式)
- 安裝ES6樣版文件
- 安裝Google Chrome
- 撰寫第一支程式
因為這些安裝過程都有一些設定與裡面的套件安裝,其實看影片操作會比較容易理解。文字與圖片的說明有可能無法整個說明得太清楚。
電腦配備需求
使用一般的桌上型或筆記型電腦中都可以,並沒有太多的規格要求,以下為建議的基本規格:
- 作業系統: Windows7(64位元)/Windows10(64位元)或 macOS
- 記憶體: 4GB以上
- 硬碟空間: 2GB以上
註: 因為Flow工具(檢查用工具)目前的版本只支援64位元作業系統,如果你只有32位元的Windows作業系統,那麼只是不能用Flow工具而已,並不代表不能用來開發。
開發工具
本教學使用的程式碼編輯工具是Visual Studio Code(以下簡稱為VSC),這是由微軟公司出品的開放原始碼開發工具,免費有中文介面,而且可以支援Windows、macOS、Linux等多種作業系統平台。VSC的功能相當的簡單容易學習,程式穩定而且快速,有相當豐富的擴充套件,可以對應各種程式語言的開發。
Visual Studio Code與微軟的另一個開發工具Visual Studio系列是完全不同的產品,雖然名字很像但核心是不同的,而且VSC是跨平台的。你可以參考這篇最近的IThome的新聞: 跨平台的輕量版編輯器Visual Studio Code 1.0出爐。
VSC提供了對程式語言開發的眾多輔助功能,並不限於JavaScript語言的開發,它讓你在撰寫程式碼的日子會更佳輕鬆,摘要幾個重點的功能如下:
- 支援多種程式語言語法,可以提供語法高亮度顯示,以及語法自動完成
- 各種程式碼管理的快捷鍵
- 程式碼檔案與資料夾的管理
- 除錯功能
- Git庫管理功能
- 外掛擴充功能
下載連結: https://code.visualstudio.com
從下載連結中下載對應於你的作業系統的版本,然後進行一般的軟體安裝即可。經過我在幾種Windows版本上測試,都是可以順利安裝的,在Windows上有可能會要求再安裝其他所需的作業系統套件,再安裝一下就可以了。
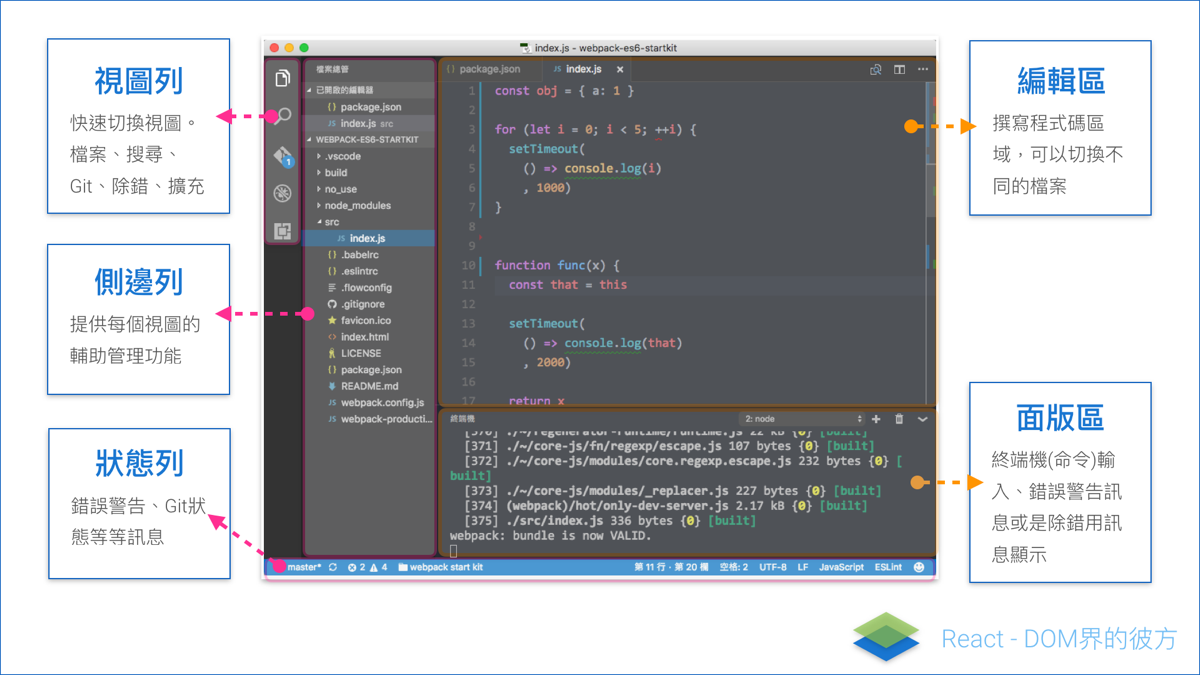
安裝後第一次開啟VSC,可以看到下圖中的畫面,這裡簡單的說明各區域的功能:

註: 圖上面的字如果看不清楚,可以連到原圖來看。
大致上可分區5個區域,簡單說明如下:
- 視圖列: 快速切換視圖。檔案、搜尋、Git、除錯、擴充
- 側邊列: 提供每個視圖的輔助管理功能
- 狀態列: 錯誤警告、Git狀態等等訊息
- 編輯區: 撰寫程式碼區域,可以切換不同的檔案
- 面版區: 終端機(命令)輸入、錯誤警告訊息或是除錯用訊息顯示
註: VSC的除錯工具目前我還沒辦法與webpack-dev-server上匹配起來,這部份可能要再研究一下,目前用Google Chrome上的除錯功能就好。
擴充套件
接著在套件部份我們要安裝幾個一開始會用到的套件,當然因為套件很多,最好是用搜尋的功能可以快速找到,如果有好幾套都是類似的功能的,你可以安裝最多人下載的就可以了。我們會用到的兩個套件如下:
- ESLint: 搭配ESLint檢查工具使用的套件。之後的章節會說明ESLint如何使用。
- Flow Language Support: 搭配Flow檢查工具使用的套件。之後的章節會說明Flow如何使用。
套件安裝完成後,會出現"reload"的按鈕,點按它可以重啟VSC開發工具,這樣才會載入剛安裝的套件。
註: 如果你想要更深入理解VSC的其他好用套件,可以參考這篇文章: Visual Studio Code中最佳的: 功能, 外掛, 像Atom或Sublime的作法(英文)
使用者設定
接著我們要進行一些簡單的調整,這裡簡單的調整幾個設定,例如在編輯時自動儲存等常用的設定。
從VSC的選單列中的 檔案 -> 喜好設定 -> 使用者設定 選定後,會跳出兩個編輯視窗。左邊的是目前的設定檔案,右邊的則是給開發者自己填寫,可以覆蓋掉預設的設定檔案。所以我們在右邊的設定檔案(settings.json)中,加上以下的的設定值然後儲存:
{
"editor.fontSize": 17,
"editor.tabSize": 2,
"files.autoSave": "afterDelay",
"typescript.check.tscVersion": false
}
簡單說明一下這幾個設定值:
- "editor.fontSize": 字體大小,看你個人的喜好。
- "editor.tabSize": 一個tab相當於幾個空格(space),通常用2格而已,預設是4格。
- "files.autoSave": 自動儲存,用了這個選項是每秒儲存。
- "typescript.check.tscVersion": 這是用在開發Typescript時自動檢查版本用的,一般都會關掉。
註: macOS的選單項目在 檔案 -> 喜好設定 -> 使用者設定
註: Windows平台的預設字體為
Consolas而macOS為Menlo,如果你希望改為不同的字體,可以設定"editor.fontFamily"這個設定值。
基本快速鍵
VSC除了少少的選單項目可以選擇外,其他的像我們所安裝的擴充套件,幾乎都是要用從命令盤(Command Palette)下指令,或是使用快捷鍵來執行。以下是兩個會用到的快捷鍵:
- 命令盤(Command Palette): 叫出所有可用指令的一個輸入框視圖。它的快捷鍵是ctrl+shift+p,如果是macOS則是command+shift+p。
- 終端機(命令列視窗): 直接在編輯器中使用命令列視窗,方便打指令。它的快捷鍵是ctrl+`(重音符號,ESC鍵下面那個鍵),最好記一下。
其他的快捷鍵可以參考VSC官網的這份快捷鍵文件。你也可以自訂快捷鍵,或是用有一類keymap擴充套件,套用Sublime Text或Atom的快速鍵,總之先不要太強求,用久了自然就慢慢會用得上。
開發環境
本教學使用的開發環境是Node.js,以及包含在其中的一個npm工具,npm是個命令列程式工具,專門用於管理JavaScript套件相依性的工具,在你安裝Node.js後就會一併安裝上。
Node.js是JavaScript的伺服器執行環境,雖然我們並沒有要開發伺服器端的應用,但因為要建置一個JavaScript的開發環境,一般都會用Node.js來作為測試或開發用的本地端伺服器,有一些特定的開發時會用到的工具套件,是建置在Node.js環境之上的,例如我們要測試AJAX伺服器與客戶端的溝通時,就需要用到另外的套件。
下載連結: https://nodejs.org/
這個軟體一樣是下載對應你電腦的作業系統版本,然後進行一般的軟體安裝即可。一般來說,我們只需要下載 LTS(長期支援) 的版本即可,除非你有要對目前最新的版本作一些測試或新功能開發,才會使用 Current(目前) 版本。
在安裝好Node.js後,你可以開啟電腦中的命令列工具(終端機),或是用VSC自帶的終端機工具(Ctrl+`),輸入以下的指令,來檢測是不是有安裝成功,以及加入node指令到你的系統路徑中。如果有出現你安裝的Node.js與npm版本的資訊,代表執行環境是安裝成功的。
node -v
npm -v
樣版文件(boilerplate)
樣版文件(boilerplate)是已經調整與測試好的專案樣版,裡面已經提供一個開發專案的基本所需的模組或套件定義。
在整個教學中會使用到兩個樣版文件專案,一個是用於ES6開發學習時使用的,這是我為了教學時的方便建立的稱為webpack-es6-startkit。另一個則是React開發時使用的,這是由React官方提供的creat-react-app工具。
下面這個連結是ES6開發時使用的:
下載連結: https://github.com/eyesofkids/webpack-es6-startkit
在專案的右邊有個"clone or download"的綠色按鈕,點按會再點按"Download ZIP"按鈕,就可以下載這個樣版文件到你的電腦之中。然後用解壓縮的軟體來解開這個zip檔案,解壓的目錄建議是放在一個容易找得到路徑之中,而且路徑中不要有中文,如果你不知道要放在哪邊,可以先放在C碟(或D碟)之下。
這個樣版文件中目前還沒有可以執行的環境,需要先進行安裝裡面的套件,安裝套件的工具是使用npm工具。
用命令列工具(終端機),先切換目錄到這個樣版文件已解壓縮的根目錄中。或是先用VSC開啟這個解壓縮後的資料夾,然後用VSC的終端機工具(Ctrl+`),輸入以下的指令,就會開始到npm的套件目錄找套件的位置,開始下載到這個專案的目錄中,安裝的套件都會放在node_modules目錄之中:
npm i
註:
i是install的簡寫
安裝完成後,如果要執行開發用的伺服器,可以輸入以下的指令,這時應該會看到有編譯的過程出現,最後會停留在執行的情況:
npm start
伺服器會啟動在本機端的3000埠號中,所以使用瀏覽器輸入網址http://localhost:3000,就可以看到目前執行的結果。
按下"ctrl+c"鍵就可以終止伺服器。
因為上面的測試用伺服器是用於開發階段的,如果你最後要打包所有開發好的程式檔案,然後佈署到實際的伺服器上時,可以用下面的指令:
npm run build
這時候會把/src目錄下的開發時的程式碼檔案,打包到/build目錄下,而且會產生出一個原始碼地圖檔案。
當然這個樣版文件只是方便初學者練習使用的,有些設定的部份可能沒有最佳化,或是符合於各種不同應用情況的開發,你也可以建立出一套專屬的樣版文件。
最後,你可能會看到在上面VSC安裝完套件時,有出現一個警告訊息,這是因為Flow工具要另外安裝,一般都是安裝到全域之中,也就是可以讓所有的專案都共享執行。所以接著用命令列工具(終端機)來安裝它即可:
npm i -g flow-bin
參數-g代表加入到全域之中。至於Flow工具的使用,在之後的章節會再作介紹。
套件的說明
這個樣版文件中包含了一些套件,雖然我們在package.json中只有看到12個左右的套件,但用npm安裝後,你會發現在node_modules目錄下有400多個套件,這是因為這些套件可能各自使用了其他的套件來開發,在開發的執行期間也需要其他的套件才可以正常運作,所以稱npm工具是所謂的"套件相依性管理工具",因為npm可以針對這些套件進行各種相依性的管理。
我們使用的這幾個套件,簡單地在這裡說明它們的用途,你也可以到npm官網上的目錄去查詢:
- babel等模組: 主要用於編譯ES6或者更新的標準的程式碼,為ES5的程式碼,這樣可以達到目前瀏覽器版本與品牌的最大相容性。這是因為目前現行的瀏覽器對於ES6或更新的標準語法並沒有完全都支援,而且還有部份的電腦仍然使用舊版本的瀏覽器,這需要一段時間才會逐漸普及。
- eslint: 程式碼檢查工具。可以讓開發者在撰寫程式碼時,就幫忙先檢查程式碼中可能的問題,或是撰寫的風格上的不良習慣。
- webpack與webpack-dev-server: 是一個模組的打包程式(bundler),裡面有特殊的載入器設計,可以提供開發時的熱模組替代(Hot Module Replacement, HMR)功能,以及最後產出打包整個執行程式檔案等等功能。webpack-dev-server是一個特殊設計用於開發的小型Node.js Express伺服器。
- flow: 靜態類型檢查工具。用於撰寫程式碼時,加入靜態的類型標記,在開發階段可以提供檢查,最後在編譯時由babel相對的擴充去除這些標記。
註: webpack是功能非常多而且很常見的打包工具,當然它的設定也會複雜,也有好幾種設定方式,如果你需要使用在進一步的開發上,應該要更深入了解它的設定與功用。
Google Chrome瀏覽器
這個瀏覽器我想一般的電腦中都已經有安裝,我們會使用Chrome瀏覽器作為開發時測試與除錯用的工具,一般情況Chrome瀏覽器都會自動更新到最新版本,如果你的瀏覽器不是最新版本,請先更新它。
在之後在React與Redux開發時,都需要額外再安裝對應的瀏覽器外掛工具。
撰寫第一支程式
在/src目錄中有一個index.js檔案,裡面已經有一些測試用的程式碼,你可以先把它們清除後加上一些程式碼,例如像下面這些:
let a = 10
const b = 20
const add = (x, y) => x + y
console.log(add(a, b))
因為在樣版文件中已經加上熱模組替代(Hot Module Replacement, HMR)功能,在程式碼改變儲存後,就會自動進行重新編譯,以及自動在瀏覽器上進行重新載入。請動手試試看吧!
影片
這個影片中展示了所有這個章節中的設定與安裝的內容。
影片網址在Youtube的這個網址
常見問題
我可以使用其他的編輯工具,例如Atom、Sublime Text、WebStorm或其他嗎?
可以的。
Atom、Sublime Text(贊助性質的軟體)、Notepad++、Vim都是免費就可以使用的程式碼開發工具,但都需要安裝對應的套件與設定才能符合ES6應用的開發。
以我個人的經驗來說,這些軟體都有一些使用時的不同情況,例如Atom在電腦配備比較好的情況下才能執行得順暢,整個的檔案包也很大,不過它的套件多支援新是個優點。Sublime Text執行快速,但相關套件的功能相當有限,而且大部份都沒繼續維護更新。而WebStorm的功能不需要額外安裝太多套件就很完整,但是是個商業軟體,而且因為它的設定比較複雜,不太建議初學者使用,實際上它有很多功能對初學者來說是用不到的。
其他的像Dreamweaver等軟體,並沒有相關的套件支援,不太建議你使用這類的軟體。
不論如何,工具只是輔助你開發的而已,你可以選擇一套習慣而且容易上手的工具,如果你不知道要使用哪一套,就先用VSC就可以了。我個人在教學時是用VSC,但平日開發是用Atom(Nuclide)。
其他的參考文章,如果你想要使用Atom的話,可以參考這篇Atom打造開發React的環境 - 簡介與套件,想要使用Sublime Text3的話,可以參考這篇Sublime Text 3打造開發React的環境。
為什麼不直接使用像JS Bin、JSFiddle或CodePen的線上服務來學習?
這幾個服務都提供線上撰寫JavaScript程式碼,然後可以立即看到執行的結果,有些教學會使用它們來作教學用的平台。
不過它們都有一些共同的問題,第一個是能提供的開發輔助功能太少,像VSC之類的開發工具,可以針對不同的開發環境作自訂的設定,或是加裝各種好用的輔助工具,但這些平台是沒有這些功能。第二是真正在開發時,並不會用它們來開發,開發工具可以對專案進行檔案的組織與管理,或是提供除錯或測試的功能,這些平台多半只能執行單一個程式檔案,而且有時候有些錯誤的訊息與真實情況有些差異。第三是我們需要先編譯過ES6的程式碼到ES5標準後,才會到瀏覽器中執行,這個編譯的過程是必要的,上面已經有說明為何需要編譯。
這幾個服務的功用是在於,如果你的程式碼有出現問題時,把程式碼放在這上面給其他人來觀看,或是如果有一小段功能的實作結果,放在網路上呈現給其他人看。
學習真正開發時的整體環境是很重要的,我們的目的希望能在真實的開發情況中學習,而不是單純的只教一小段程式碼功能而已,這點是所有學習者必需要花些時間才能習慣的。
